
|
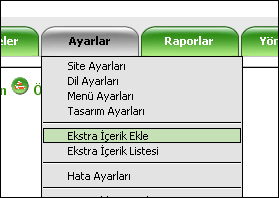
| Sitenize saat eklemek için Yönetici Panelinde bulunan Ayarlar menüsünden Ekstra İçerik Ekle seçeneğine girin. |

|
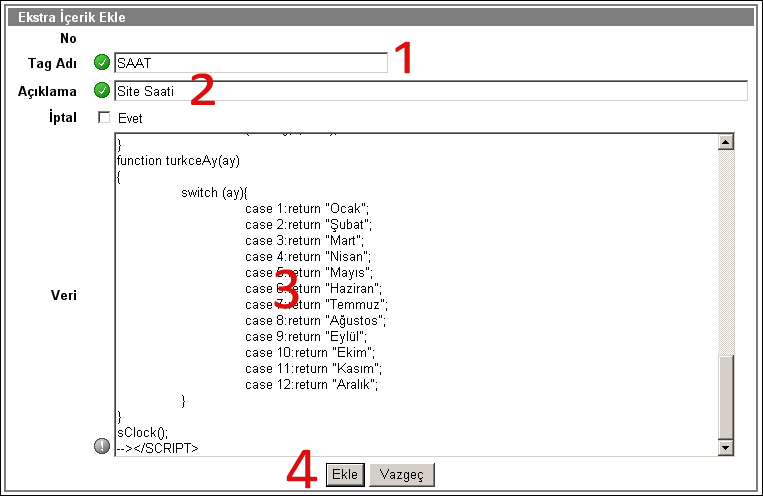
1 ile belirtilmiş alana SAAT,
2 ile belirtilmiş alana Site Saati veya kısa bir açıklama yazın,
3 ile belirtilmiş alana aşağıdaki kodu kodu eksiksiz olarak yapıştırdıktan sonra - Burada dikkat edilmesi gereken husus kodun aynen yapıştırılmasıdır. Yapılacak herhangi bir değişiklikte kod çalışmayacaktır.
4 ile belirtilmiş Ekle düğmesine basarak oluşturduğunuz Ekstra İçeriği kaydedin.
<span id="clock"></span>
<SCRIPT LANGUAGE="JavaScript">
<!--
var tarih = new Date();
var hours;
var minutes;
var seconds;
var timer=null;
function sClock()
{
hours = tarih.getHours();
minutes = tarih.getMinutes();
seconds = tarih.getSeconds();
setTimeout("work();",1000);
}
function twoDigit(_v)
{
if(_v<10)_v="0"+_v;
return _v;
}
function work()
{
if (!document.layers && !document.all && !document.getElementById) return;
var runTime = new Date();
var shours = hours;
var sminutes = minutes;
var sseconds = seconds;
var years = twoDigit(tarih.getFullYear());
var months = turkceAy(tarih.getMonth()+1);//twoDigit(tarih.getMonth()+1);
var days = twoDigit(tarih.getDate());
sminutes=twoDigit(sminutes);
sseconds=twoDigit(sseconds);
shours =twoDigit(shours);
movingtime = days+" "+months+" "+years+" "+ shours + ":" + sminutes +":"+sseconds;
document.getElementById("clock").innerHTML=movingtime;
if(++seconds>59)
{
seconds=0;
if(++minutes>59)
{
minutes=0;
if(++hours>23)
{
hours=0;
tarih.setDate(tarih.getDate()+1);
}
}
}
setTimeout("work();",1000);
}
function turkceAy(ay)
{
switch (ay){
case 1:return "Ocak";
case 2:return "Şubat";
case 3:return "Mart";
case 4:return "Nisan";
case 5:return "Mayıs";
case 6:return "Haziran";
case 7:return "Temmuz";
case 8:return "Ağustos";
case 9:return "Eylül";
case 10:return "Ekim";
case 11:return "Kasım";
case 12:return "Aralık";
}
}
sClock();
--></SCRIPT>
|
|

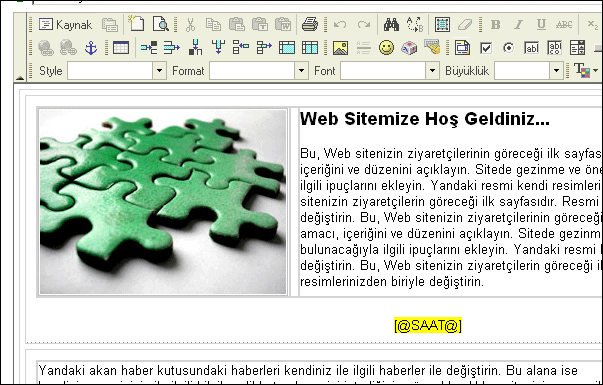
Saatin görünmesini istediğiniz sayfanın düzenleme ekranında [@SAAT@] olarak yazıp sayfanızı kaydetmeniz yeterlidir. Sayfadan kaldırmak için ise yazdığınız [@SAAT@] kelimesini silebilirsiniz.
|
|

